
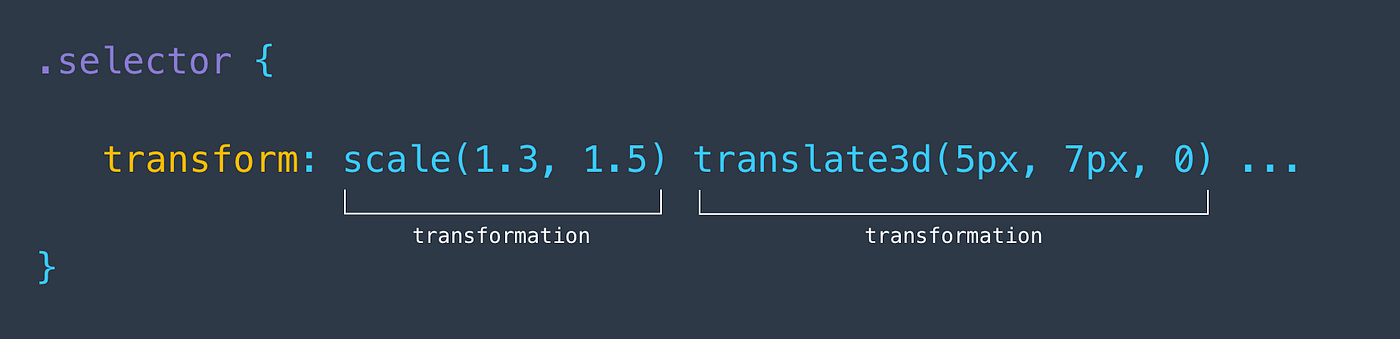
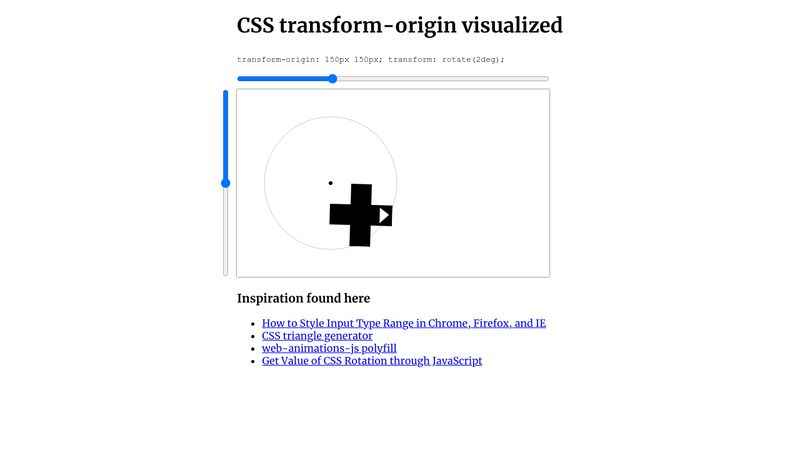
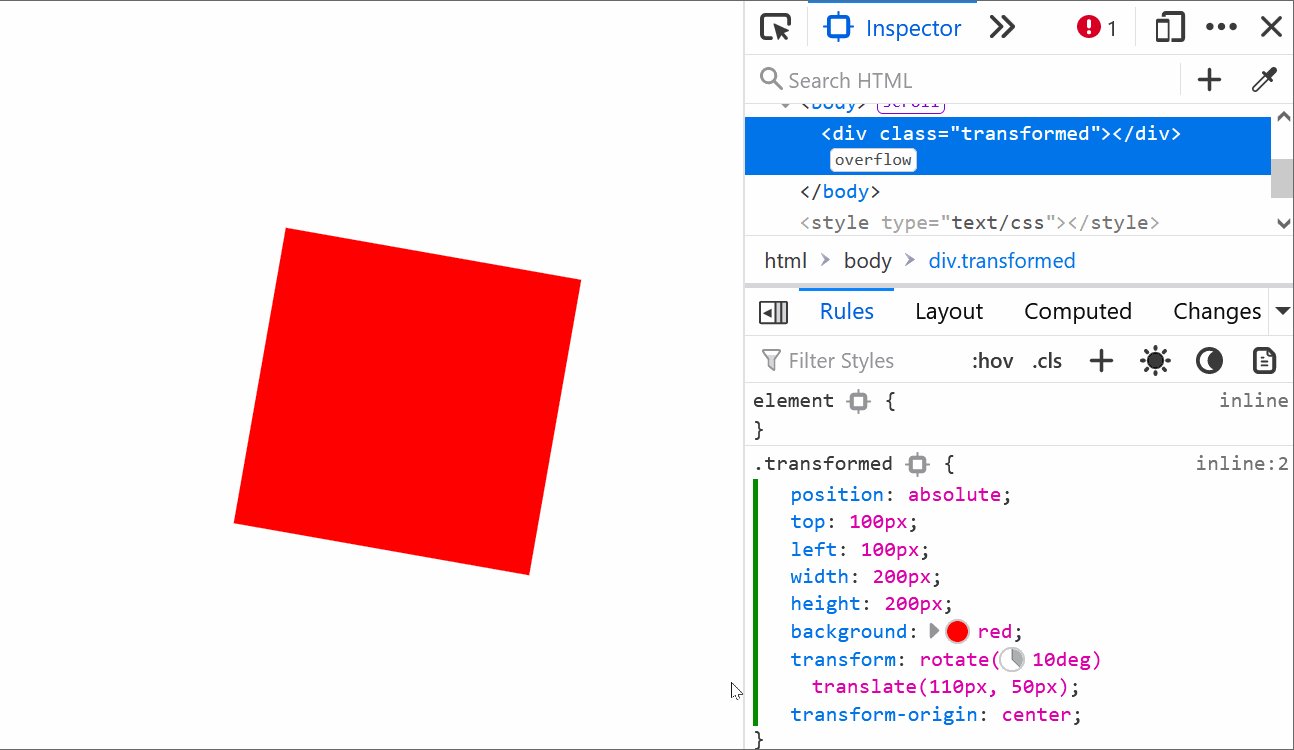
DevTools Tips @devtoolstips@front-end.social on Twitter: "Firefox lets you visualize and compare the before and after states of a CSS transform with this handy in-page overlay tool 🔎 Find a `transform` property in

Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious web developers

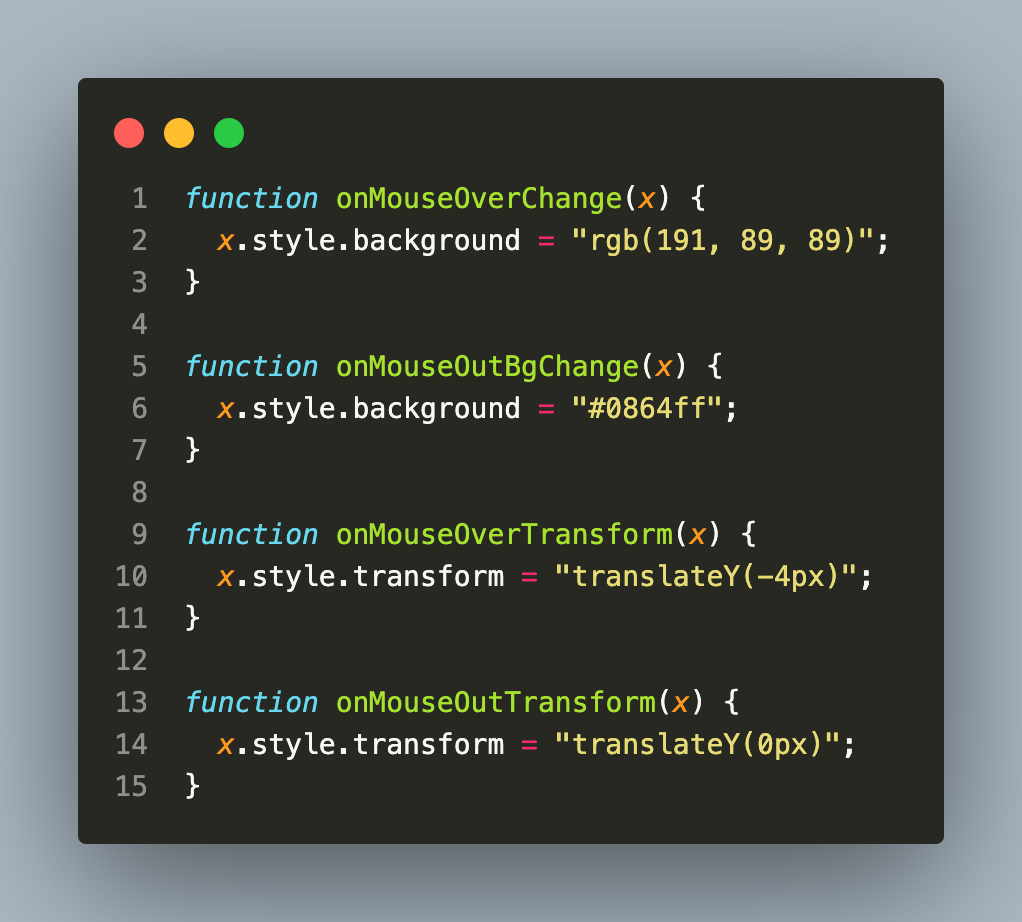
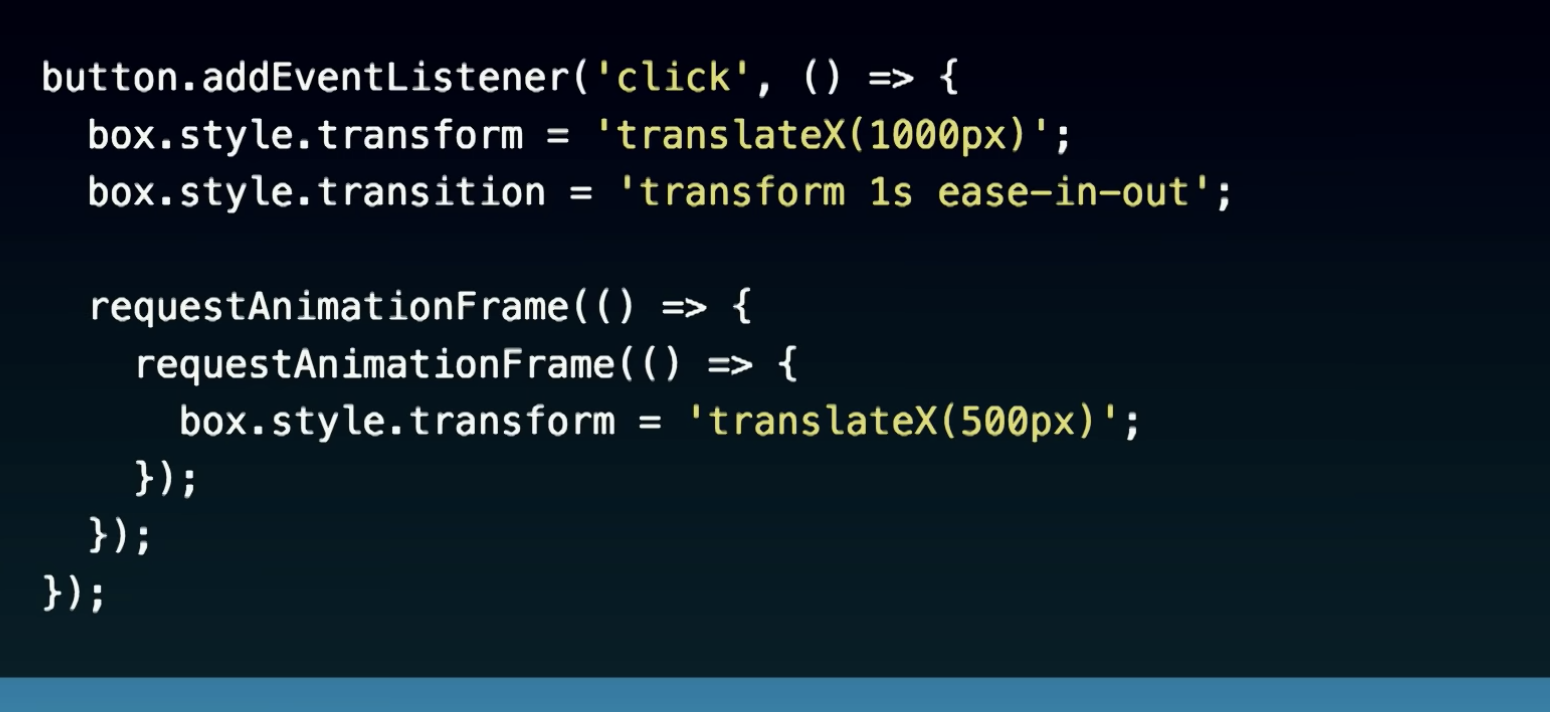
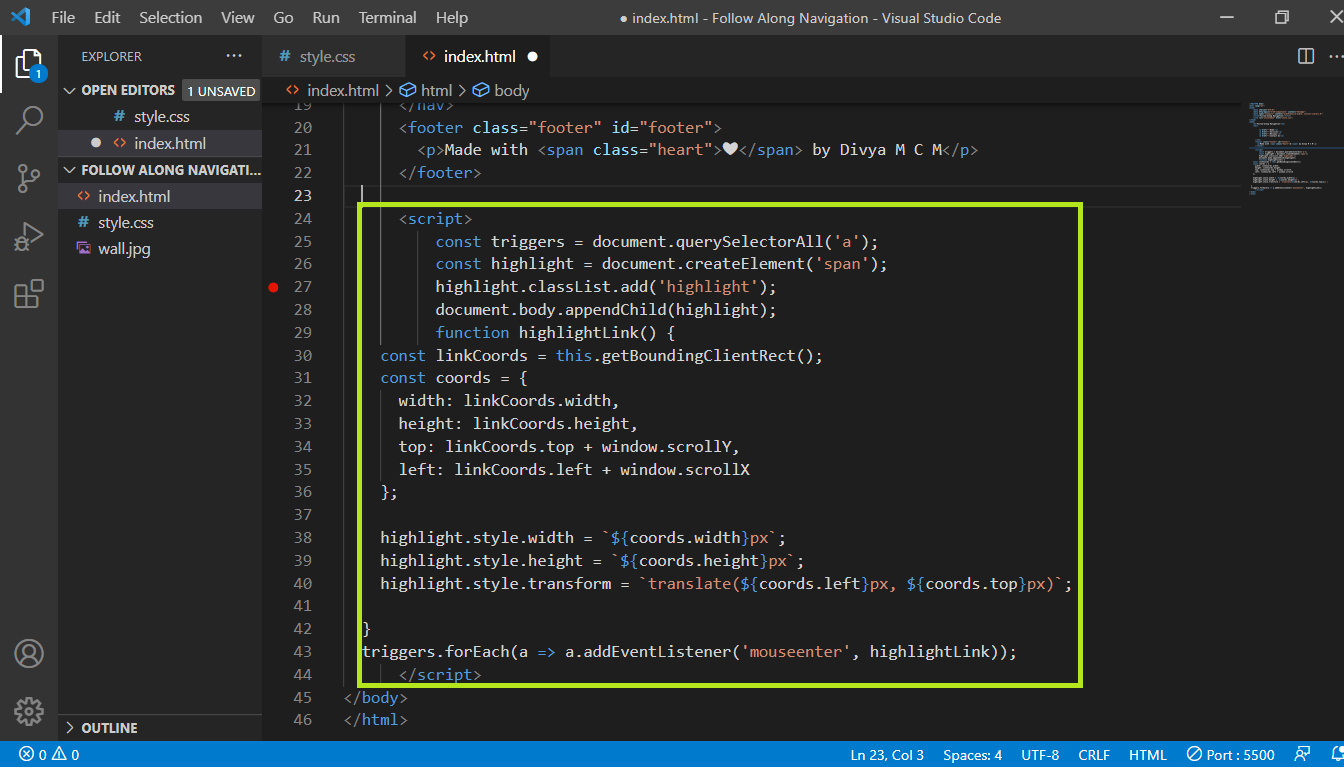
Just for fun : transform a simple code into over engineered functional style code (featuring javascript) - DEV Community