GitHub - JakubNei/rgba-noise-image-generator: RGBA noise image generator, visible on https://aeroson.github.io/rgba-noise-image-generator/

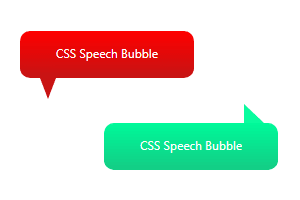
Smashing Magazine 🇺🇦 🏳️🌈 on Twitter: "🔖 CSS Generators. CSS Shadow Generator https://t.co/t8OLNJdoMP Cubic-Bezier Curves https://t.co/uLWyoa1W1C Color shades generator https://t.co/ekdIA2EKj6 Color gradient generator https://t.co/pvbedyyXPW What ...